
Not only is making a digital version of a physical asset a great idea, you can protect your original from damage. This allows you to use a single asset as many times as you wish. You can also borrow items from others to scan to add to your digital asset collection.
Steps
Hardware
1. Flat.
Flatbed scanners are a low-cost way to get items into your computer for digital use. Most scanners are limited to the 8.5” x 11” size, unless you specifically look for one that isn’t and that’s when they start getting expensive. An alternative to flat scanners, and allowing varying sizes, is to use a digital camera to take images of your items. This has additional concerns such as making sure you have a clean, one-color background and a way to stabilize your camera. Digitize an item both ways and see which you prefer.
NOTE: There are other types of scanners, but affordability and ease of use is why I chose to focus on flatbeds.
2. Dimensional.
You can make dimensional images with a scanner as well. For this, just grab a clear acrylic frame and put it over your items. It holds the lid of flatbed scanners away from the scanner bed so you can capture the item. If you have light leaks, use a black cloth over the scanner. Experiment with digitizing 3d items.
3. Image.
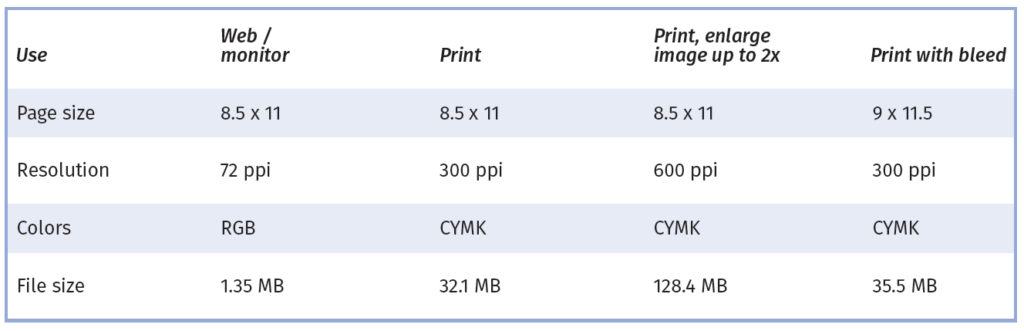
Most hardware is set up to take images for the web / screen use. These are normally 72 ppi and RGB (red-green-blue) . . . in other words low resolution and the color mode is for screens. If you’re planning on printing your final design or selling it as a printable, this will not work.
Images for printing need to be 300 ppi and CYMK (cyan-magenta-yellow-black). So, in addition to the size being over 4x larger, you’re adding another color channel. This means a lot more space taken up on your computer. If you plan on the image bleeding, or running off the edge of the page, you’ll need an image of 9” x 11.5” as bleeds are typically 0.125” to .25”. it’s better to plan for larger and not need it.
Be aware that if you want to enlarge your image, you still need to have 300 ppi to print. For this reason, I like to scan images at 600 ppi so I can double my image size. It’s easy to take down images and have them look good. It’s harder to take up the size of images and have that look good. I’m sure you’ve tried to grab an image off the web only to find out it was tiny and looked awful when you took it up in size or tried to print it.
Here’s a brief comparison so you can see the size differences. I started with an 8.5 x 11 page and a wash of a single color. The sizes are what Adobe Photoshop came back with.

Okay . . . that’s enough of the mind-numbing stuff. Determine what size you need depending on your final use. If you’re unsure, scan it as high as possible so you have maximum flexibility. Adjust your hardware so you don’t have to worry about this again.
4. OCR.
Another option is to take the text from an image and digitize it. It is called OCR or Optical Character Recognition. This allows you to reuse the text in images or your own written works. The latest software does a really good job at this, but you’ll still want to proofread it when it’s done. Look into the possibility of trying to OCR scanned text.
NOTE: If you’re having issues trying to OCR text, rescan your item at a higher resolution. For good text and line art scans, 800 ppi is ideal. I also scan at CYMK to get as many pixels into the scan as possible, then take it down to grayscale.
5. Others.
There are other ways to digitize images. Look through this brief list and see what works for you.
- Digital DSLR camera
- Drum scanner
- Hand scanner
- Sheet-fed scanner
- Slide copier / duper on a DSLR camera
- Smartphone and apps
- USB slide scanner
- Work-for-hire (someone else scans for you)
6. Format.
Another issue is format. You may think . . . I see JPGs everywhere. They work!
Not so much.
I work in PSD, Adobe Photoshop’s native format. This allows me to have layers so I can move things around easily. Imagine images printed on a bunch of clear sheets. As you shuffle them, different items are visible / partially covered. You can do the same thing in Photoshop. In addition, items on a single image can be adjusted separately from the other layers.
When I’m ready to put them into something other than an Adobe Product, I save depending on what I want to do with them. JPG is more universally acceptable. I prefer PNG files, however. The main reason is that you can have a transparent (see-through) background in a PNG. When you save the same file as a JPG image, it turns white. If your background is white, that’s fine. If not, you’ll have a white rectangle around your image.
Look at images in different formats on the web. Compare how they look and the background. Determining what you plan to do now will save you headaches later.
Software
7. Photoshop.
Photoshop is a raster (bitmap) image program. You can use this for photos and scans. You need to be careful because it’s easy to adjust something so it looks good on screen, but doesn’t when it prints. Photoshop is a professional-grade program. While you can get it for a small cost per month, you may feel more at ease learning something online. Check out these alternatives to Photoshop.
- GIMP
- Lunapic
- Pixlr
- Paint.net
- SumoPaint
8. Filters.
Filters are add-ons you can use with other software for specific effects. I have a lot of the filters at JixiPix (jixipix.com) for Photoshop. This is only one vendor who provides filters. Stop at the site and see the results you can achieve with different filters.
9. Illustrator.
Illustrator is a vector image program. Images are created mathematically by using points and curves. While it is a bit more work to create something in Illustrator, you can resize an image from the size of a pencil eraser to a billboard and it will still look great! When working with fonts, Illustrator does a lot better job than Photoshop. You can still work in layers, which is a huge bonus. If you start with a scanned image, you can trace around it or redraw it in Illustrator. Check out these alternatives to Illustrator.
- BoxySVG
- Gravit
- Inkscape
- Vecteezy Editor
- Vectr
10. Apps.
You can also use apps for drawing / creating digital images for your backgrounds. Adobe has free app offerings as do many other companies. Currently, I’m playing with Procreate (not free). Instead of giving you a list, check out the apps available to your mobile device.
11. Track.
As you experiment with these, ask advice or even get someone to teach you one or more of these pieces of software to work with your digitized images. Track what you like and don’t. Over time, you’ll find a solution that works for you.
Badge and Supplement Files
Member Level
- EP_Badge List_Image Digitizer_larajla — list of badge items
- EP_Badge Set_Image Digitizer_larajla — list of badge set and related badges
- EP_Supp_List_Image Digitizer_larajla — list of supplements for the badge
- SUPP_BPG_Image Digitizer_2in_12up_larajla — generic badge printable
- SUPP_Image Digitizer_Journal_larajla — badge journal
- SUPP_Image Digitizer_Planner_larajla — badge planner
Supplement Fun
- N/A
Sites to Explore
- en.wikipedia.org/wiki/Digitization
- en.wikibooks.org/wiki/The_Computer_Revolution/Peripherals/Types_of_Scanners
- www.chipperthings.com/blogs/news/9-steps-to-easily-digitize-your-doodles-artwork-and-hand-lettering
- www.hellobrio.com/blog/digitize-lettering-illustrator-image-trace
- www.makeuseof.com/tag/best-ways-scan-old-photos
- www.instructables.com/id/How-to-digitize-a-sketch-using-inkscape
- www.profitplanner.co/digitize-artwork-photoshop-illustrator
- www.instructables.com/id/3d-Scan-Anything-Using-Just-a-Camera
- www.format.com/magazine/resources/illustration/drawing-apps
- www.creativebloq.com/digital-art/art-on-the-ipad-1232669
- scantips.com
- www.lifewire.com/using-digital-camera-as-scanner-1078855
- www.makeuseof.com/tag/build-smartphone-document-scanner
Get the infographic here > larajla blog post
Get the PDFs of the badge program / supplements here